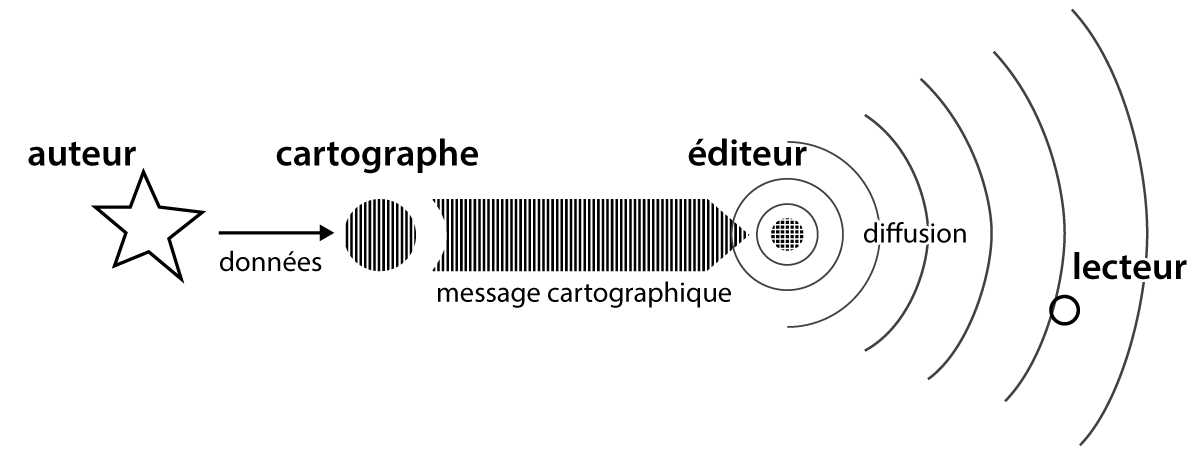
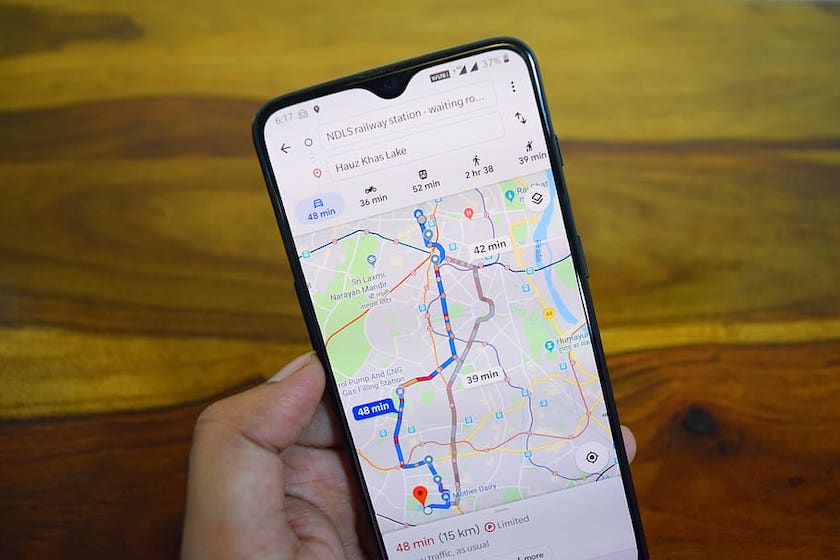
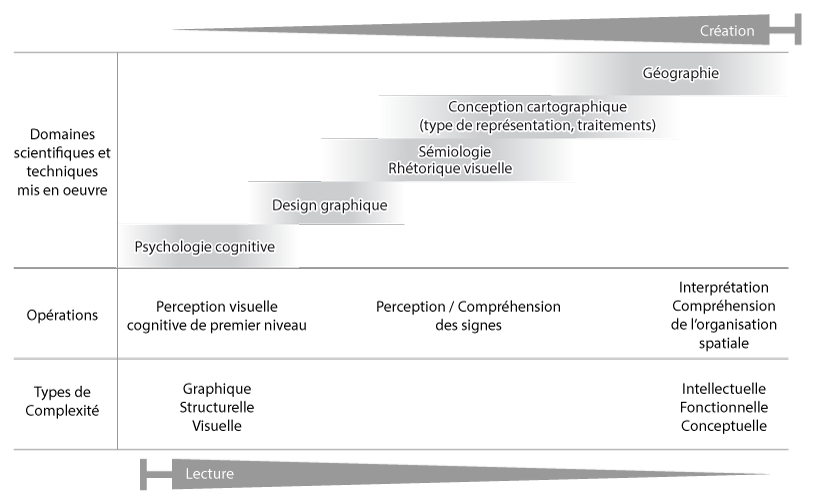
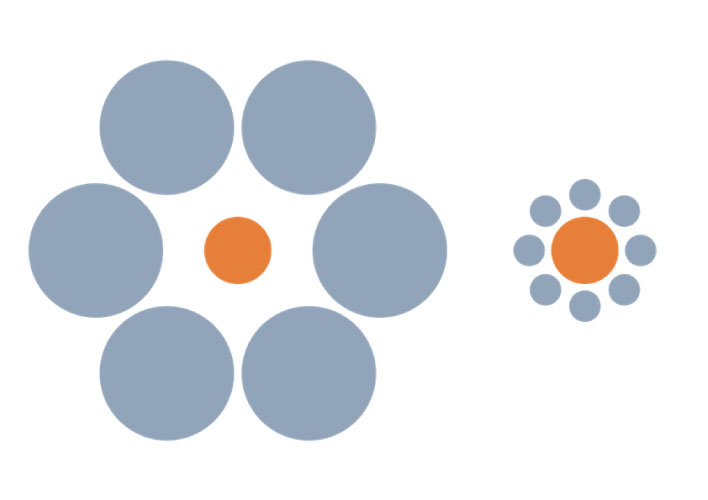
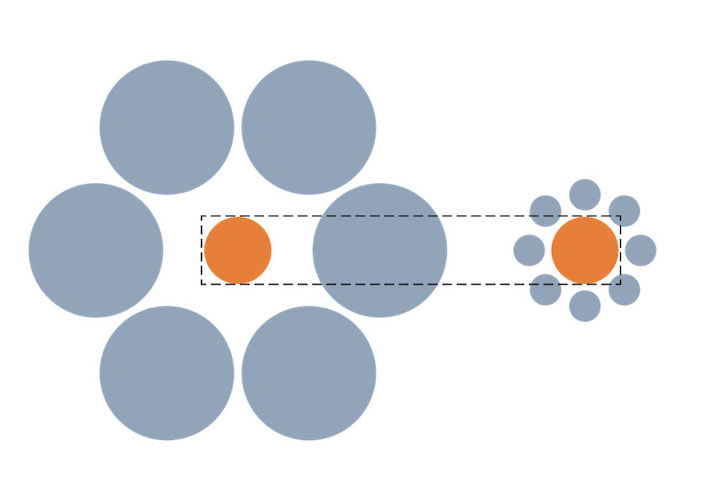
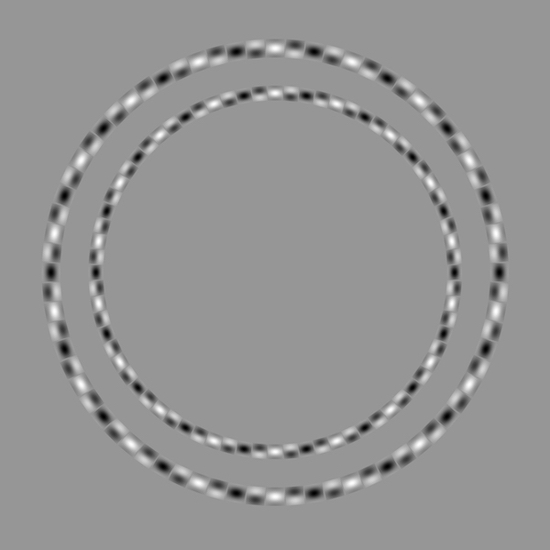
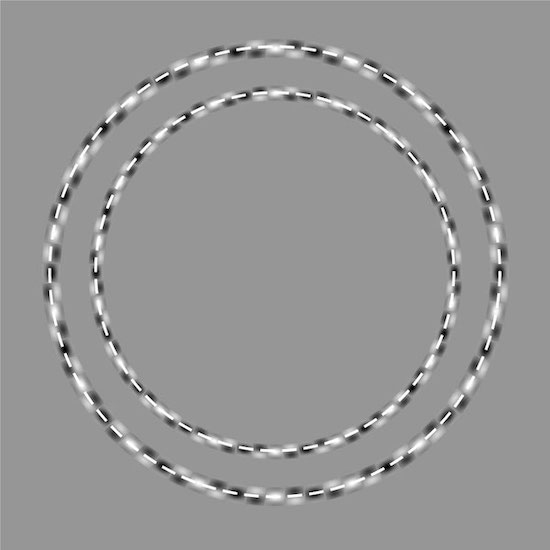
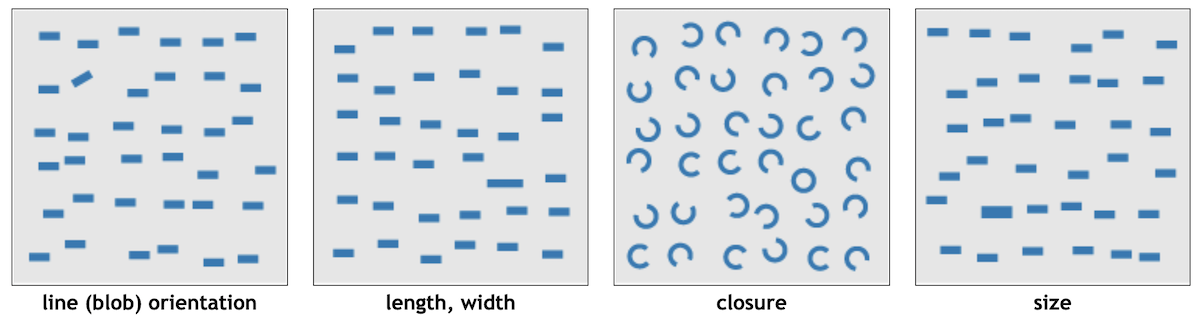
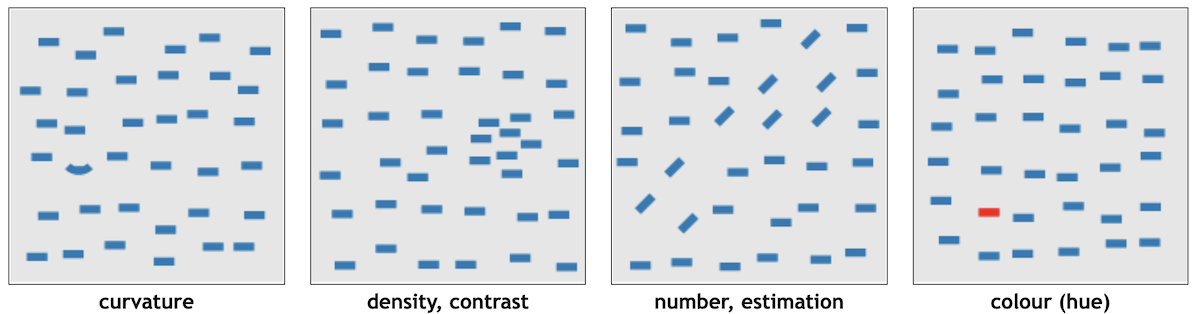
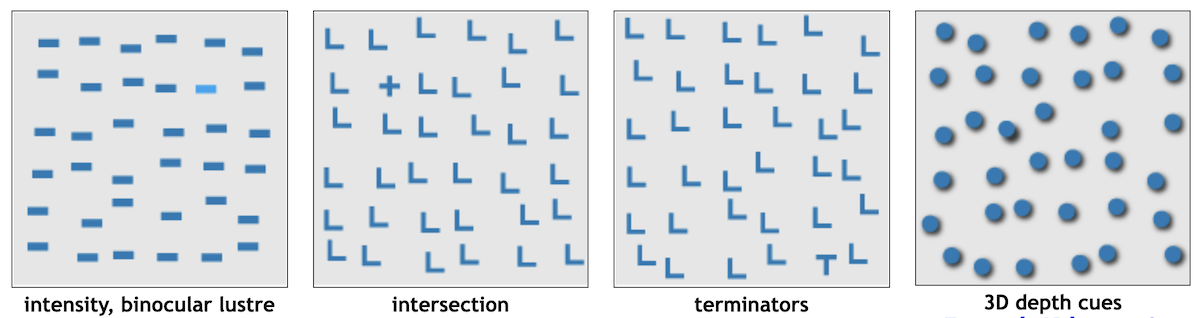
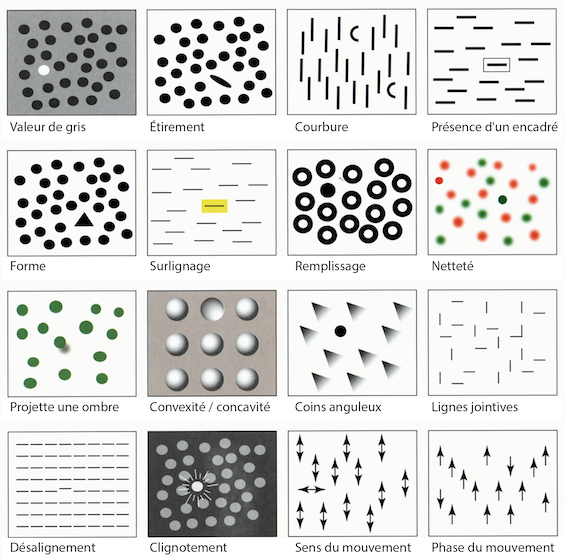
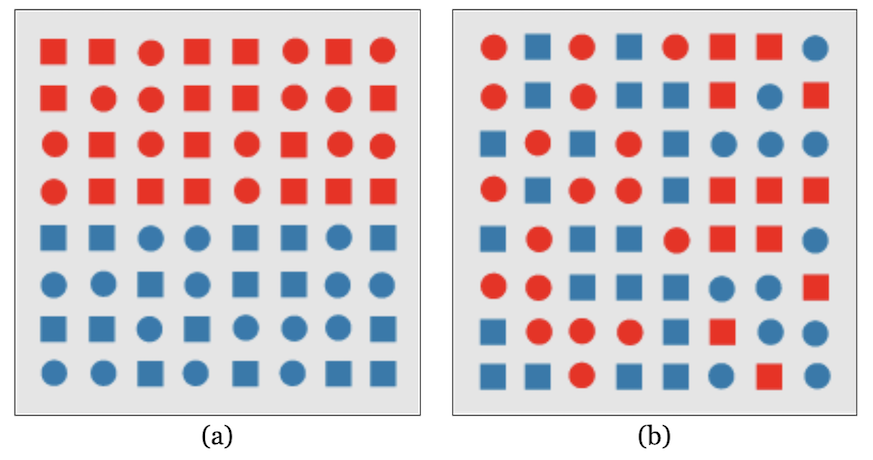
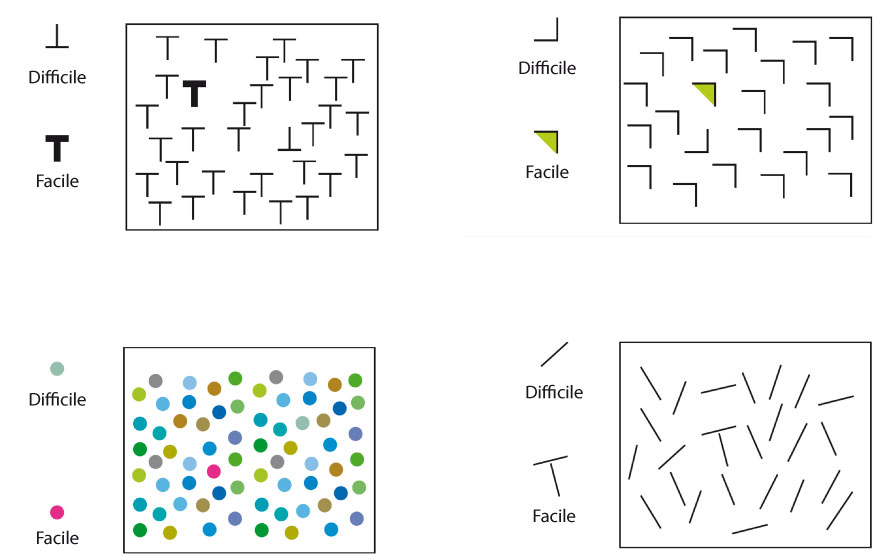
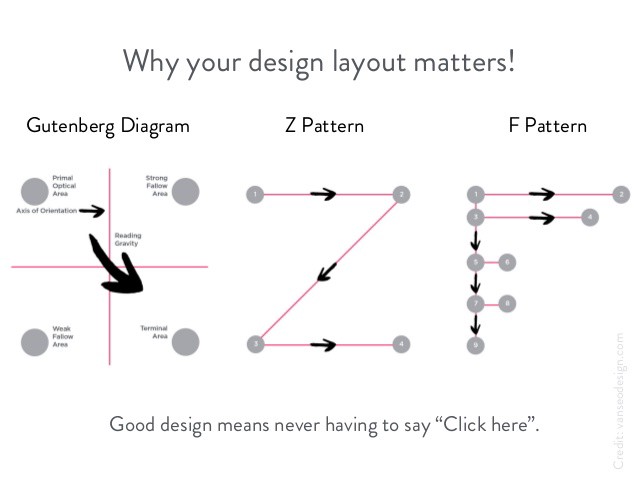
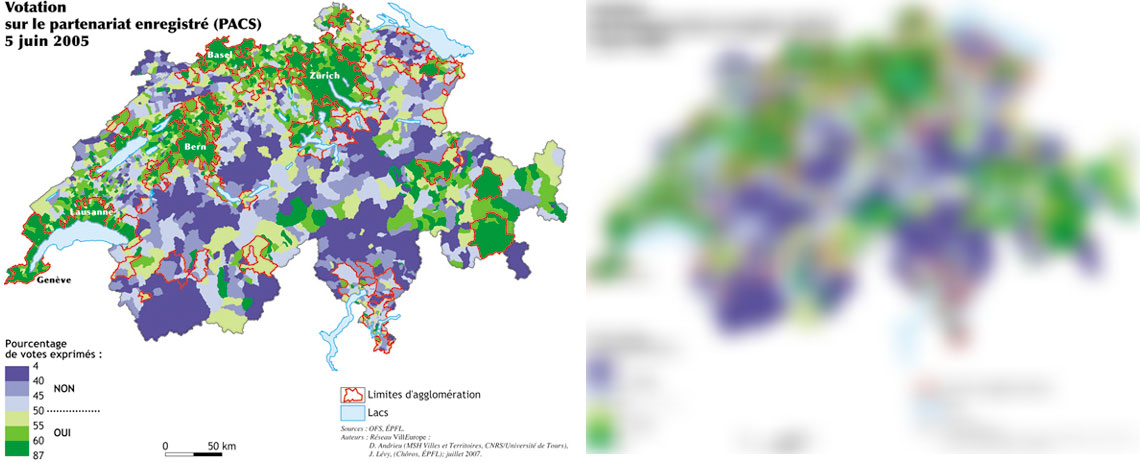
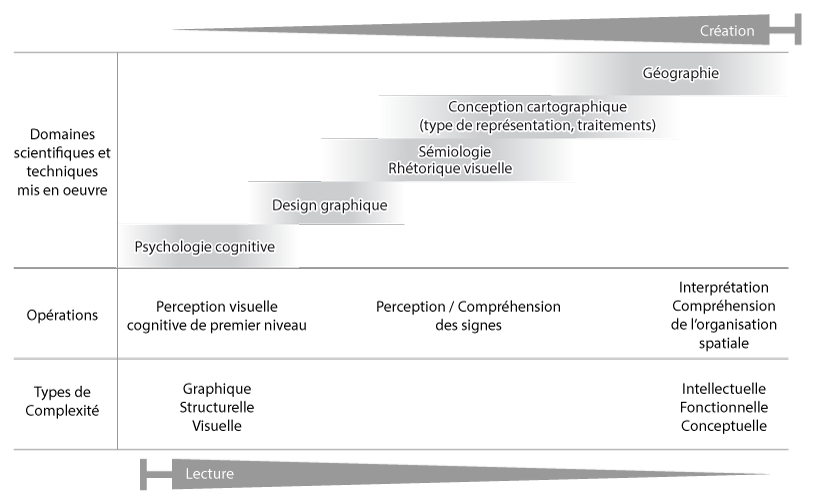
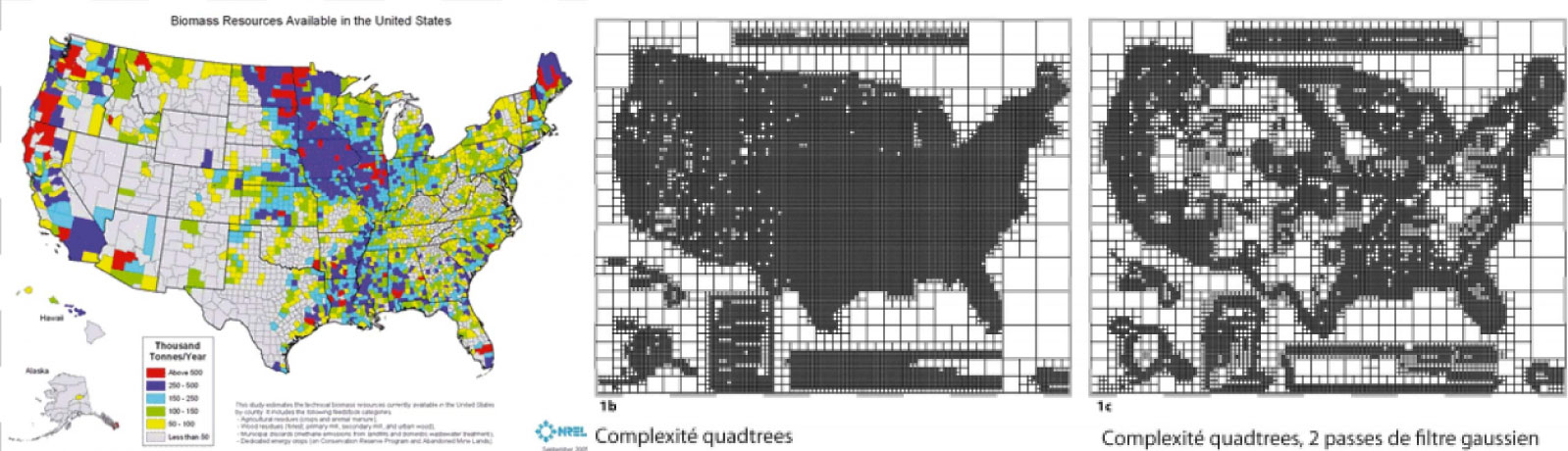
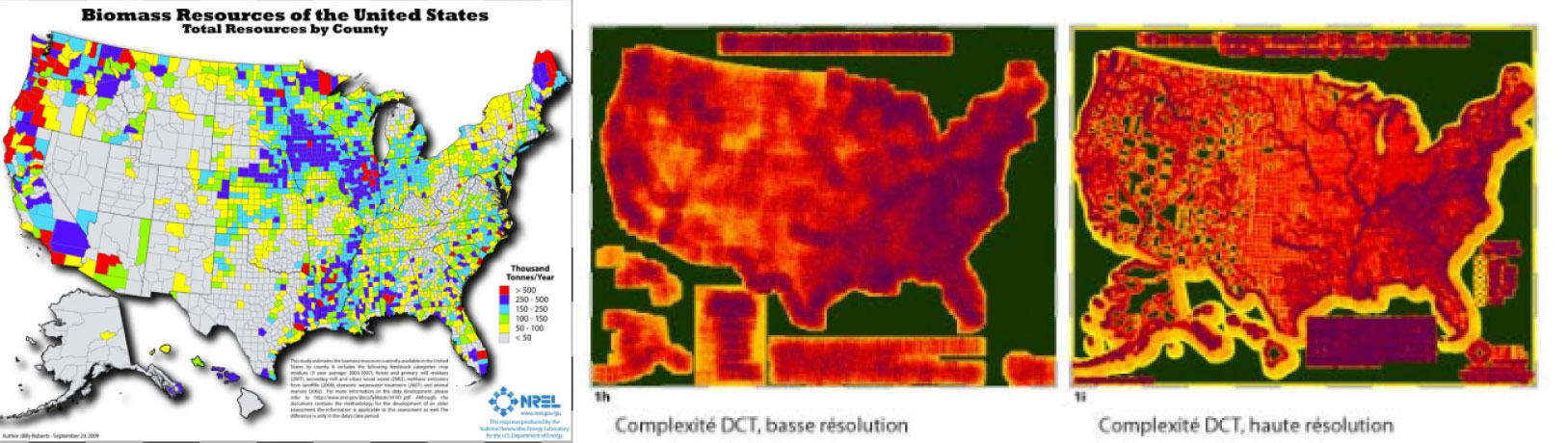
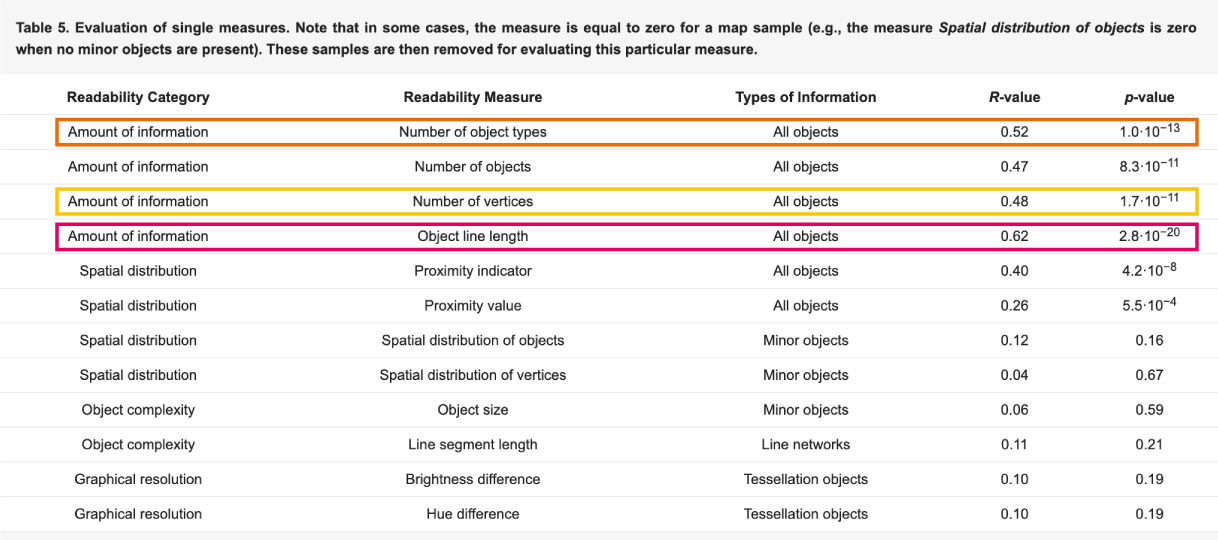
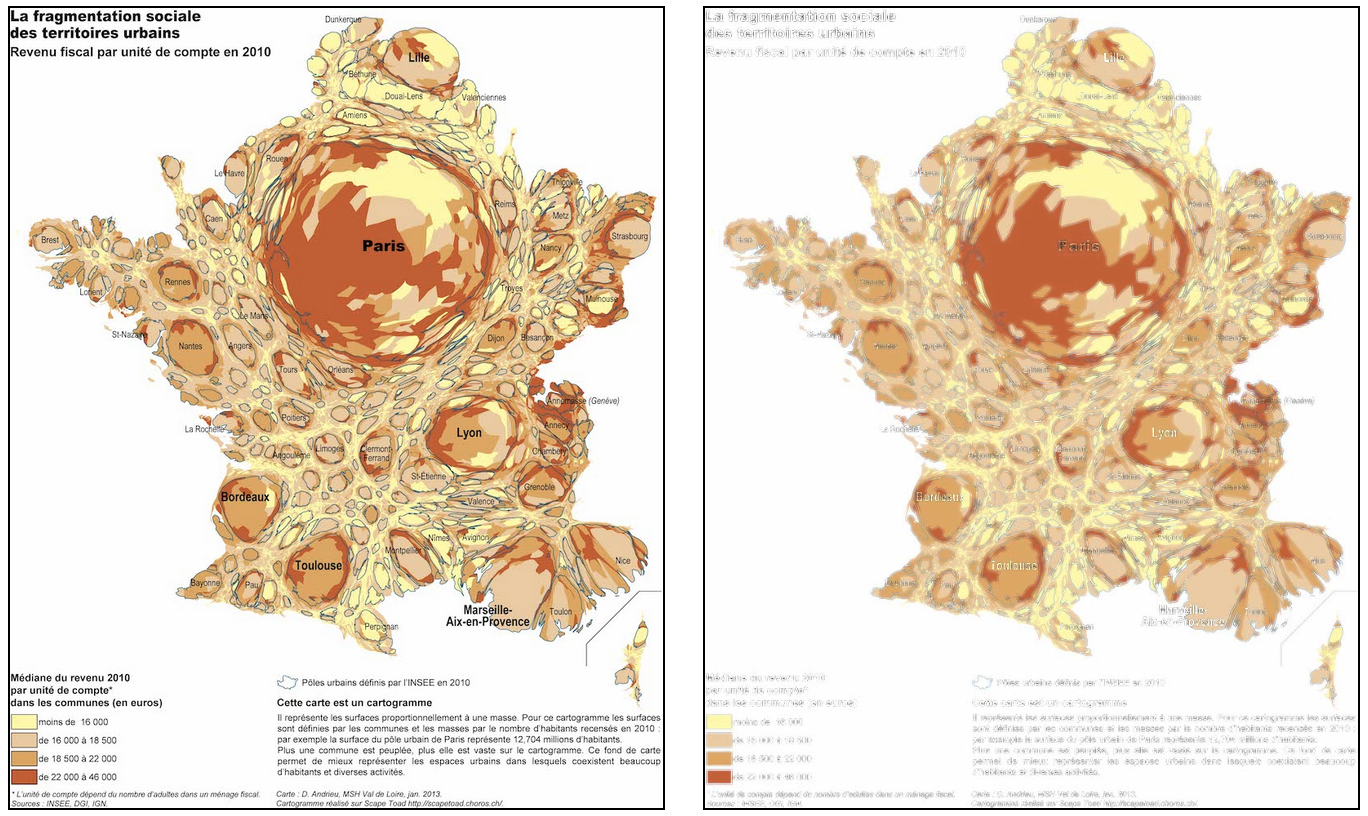
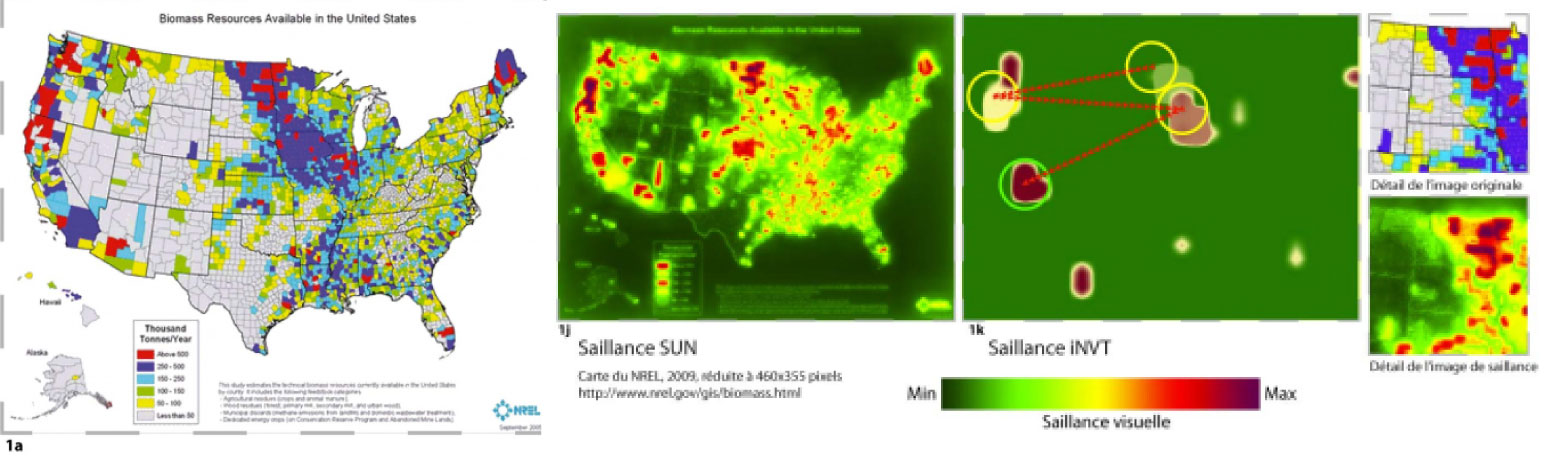
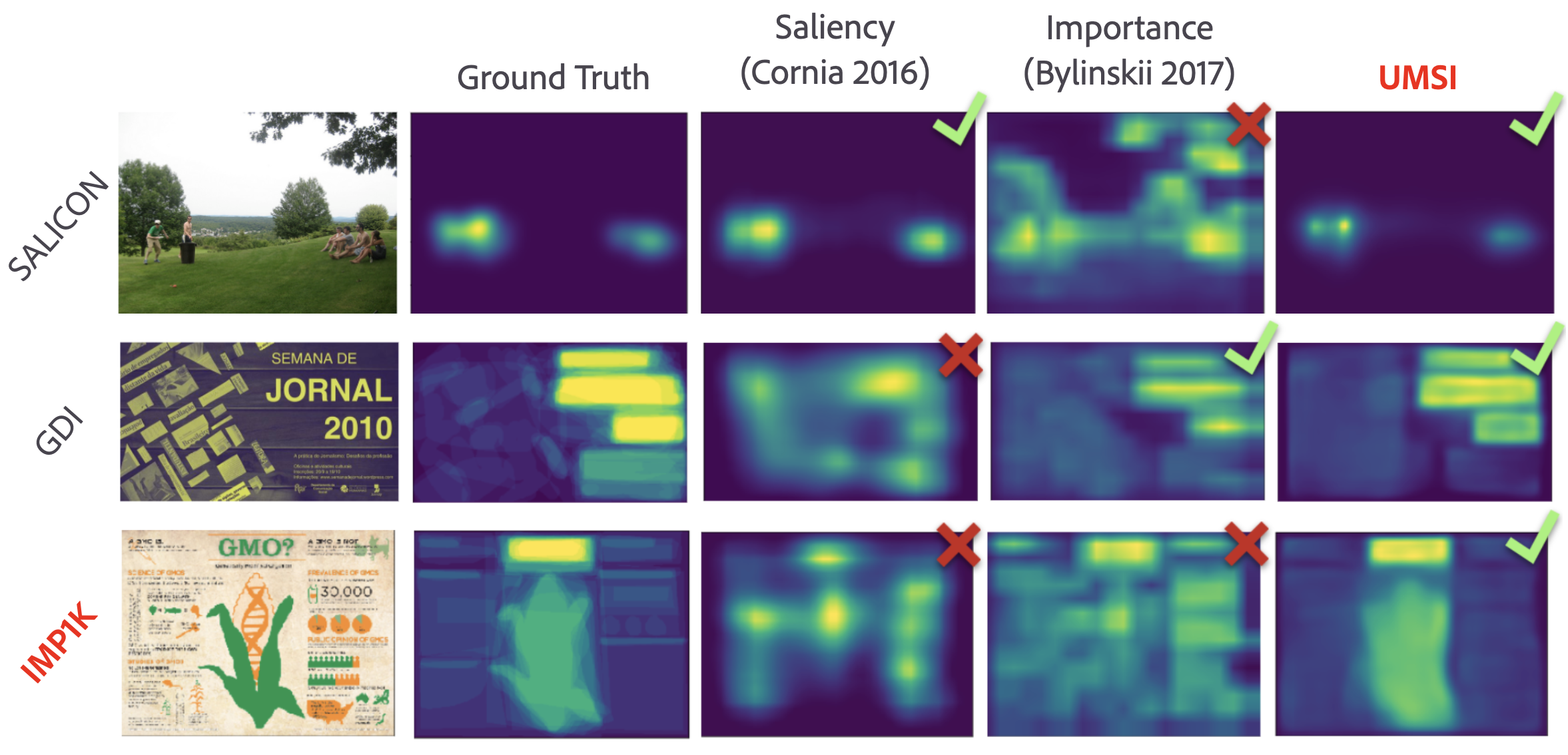
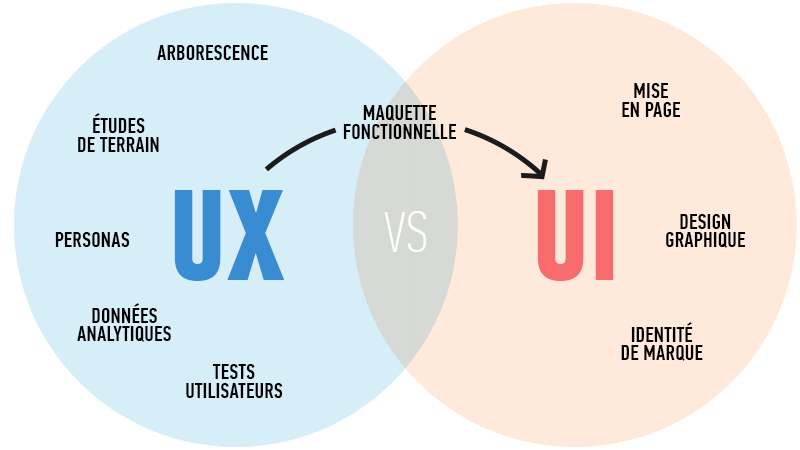
class: center title-slide <br><br><br><br><br> <svg aria-hidden="true" role="img" viewBox="0 0 576 512" style="height:4em;width:4.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M572.52 241.4C518.29 135.59 410.93 64 288 64S57.68 135.64 3.48 241.41a32.35 32.35 0 0 0 0 29.19C57.71 376.41 165.07 448 288 448s230.32-71.64 284.52-177.41a32.35 32.35 0 0 0 0-29.19zM288 400a144 144 0 1 1 144-144 143.93 143.93 0 0 1-144 144zm0-240a95.31 95.31 0 0 0-25.31 3.79 47.85 47.85 0 0 1-66.9 66.9A95.78 95.78 0 1 0 288 160z"/></svg> # **Les images cartographiques** ## Leur lecture, leur fonctionnement :<br> prenons un peu de recul #### École thématique TRANSCARTO, Aussois <br> .left[Laurent Jégou - jegou@univ-tlse2.fr] .left[UT2J / UMR LISST-Cieu, 21 oct 2021] .logo1[ <img src ="img/logo-Universite-Jean-Jaures.png"></img> ] .logo2[ <img src ="img/cnrs.gif"></img> ] --- class: middle # Programme -- 1. Le contexte, le **fonctionnement** de la carte comme image -- 2. La **lisibilité** de l'image : principes -- 3. Comment **l'évaluer** et **l'améliorer** ? -- 4. De **nouveaux supports** pour mieux accompagner les lecteurs --- # 1. Le contexte Pour prendre du recul, il faut s'interroger sur *l'acte de cartographier*, ses auteurs et leurs objectifs. -- Pendant longtemps, la production de cartes a été comprise, sous-entendue, selon un contexte de communication (théorie de l'information, C. Shannon). --- #Le paradigme de la communication  > "Processus de l’information cartographique", A.A. Moles, 1964. -- L'**auteur** concevait le document, en demandait la production par un.e **cartographe**, en lui fournissant des données. Le document était ensuite **édité sur papier**, puis **diffusé**. La carte diffusée était potentiellement **reçue** par un **lecteur** ou une **lectrice** (relativement passif.ve). --- class: middle **Ce paradigme impliquait que :** -- - La carte était faite une fois pour toutes >**→** C'est un document figé, dont on ne maîtrise pas l'utilisation qui en est faite. -- - Elle devait être rapidement lisible, donc utiliser des formes simples et reconnaissables >**→** L'enjeu est donc du côté du langage graphique, à maîtriser par le cartographe et à apprendre du côté des lecteurs. -- - Elle était fournie comme image isolée, avec parfois un bloc de texte descriptif >**→** Elle devait se comprendre toute seule, sans accompagnement discursif. --- #Un paradigme remis en cause Cette façon de concevoir la production de carte est souvent sous-entendue, elle constitue un *paradigme*, qui est logiquement remis en cause par les évolutions des *pratiques* et des *techniques*. Elle présente la cartographie selon un angle *positiviste*, voire scientiste, ce qui évacue toute une série d'autres *fonctionnements* de la carte... [Un ouvrage essentiel : "Cartography, the Ideal and its History" de M.H. Edney](https://journals.openedition.org/mappemonde/1711) .center[] --- - la carte **performative**, qui vise à faire réagir, de propagande, rhétorique (vision *post-moderniste*, B. Harley) .center[] > Brian J. Harley, The New Nature of Maps, 2001 --- - la carte comme **outil d'analyse**, moyen de découvrir des phénomènes et des relations, dans un *processus d'exploration*, de **→** **transformation** (paradigme *analytique*, W. Tobler, K. Clarke, vers la géomatique et les SIG) .center[] > K. Clarke, Analytical and Computer Cartography, 1990. --- - la carte comme **outil d'organisation d'une communauté** sur son territoire (paradigme *participatif*, M. Noucher, Th. Joliveau) .center[] > N° spécial de l'Information Géographique n°774, 2013 --- - la carte comme **outil de visualisation de *son* propre territoire et de navigation**, adaptée et centrée sur sa position actuelle (paradigme de *l'égo-cartographie*). .center[] --- - la carte *décorative* a valeur esthétique, historique, émotive, (d'où son utilisation dans des publicités...). .center[] >L. Boucher, affiche publicitaire Air France, 1937 --- - la carte *imaginaire* ou *poétique*, aussi à valeur esthétique, rhétorique, qui vise à faire réfléchir. Souvent, on ne la comprend pas immédiatement. .center[] > Terra Forma, F. Aït-Touati, A. Arènes, A. Grégoire, éditions B42, 2019. --- class: middle # Prendre du recul .center[<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:2em;width:2em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M504 256c0 136.997-111.043 248-248 248S8 392.997 8 256C8 119.083 119.043 8 256 8s248 111.083 248 248zM262.655 90c-54.497 0-89.255 22.957-116.549 63.758-3.536 5.286-2.353 12.415 2.715 16.258l34.699 26.31c5.205 3.947 12.621 3.008 16.665-2.122 17.864-22.658 30.113-35.797 57.303-35.797 20.429 0 45.698 13.148 45.698 32.958 0 14.976-12.363 22.667-32.534 33.976C247.128 238.528 216 254.941 216 296v4c0 6.627 5.373 12 12 12h56c6.627 0 12-5.373 12-12v-1.333c0-28.462 83.186-29.647 83.186-106.667 0-58.002-60.165-102-116.531-102zM256 338c-25.365 0-46 20.635-46 46 0 25.364 20.635 46 46 46s46-20.636 46-46c0-25.365-20.635-46-46-46z"/></svg>] Ces réflexions permettent se poser des questions de **contexte**, pour mieux comprendre les questions de lisibilité : -- - Quel *rôle* j'endosse quand je produit une carte ? -- - À quoi doit *servir* ma carte, comment doit-on y réagir ? -- - À quel *public* est-elle destinée ? Que doit-il savoir pour la comprendre ? -- - Au final, comment *fonctionne* ma carte ? --- class: middle **→** Selon ces différents positionnements, la carte va devoir s'adapter pour être **efficace**, au sens de J. Bertin (communication), ou, plus généralement du *design*, c'est à dire *accomplir sa fonction* (faire réagir, émouvoir...). **→** Il faut donc s'interroger sur sa **lisibilité**, sa réception dans le cadre du fonctionnement prévu. --- class: middle ## Différents types de cartes et de contextes de fonctionnement <p style="float: left;"><svg aria-hidden="true" role="img" viewBox="0 0 384 512" style="height:2em;width:1.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M384 121.941V128H256V0h6.059a24 24 0 0 1 16.97 7.029l97.941 97.941a24.002 24.002 0 0 1 7.03 16.971zM248 160c-13.2 0-24-10.8-24-24V0H24C10.745 0 0 10.745 0 24v464c0 13.255 10.745 24 24 24h336c13.255 0 24-10.745 24-24V160H248zm-135.455 16c26.51 0 48 21.49 48 48s-21.49 48-48 48-48-21.49-48-48 21.491-48 48-48zm208 240h-256l.485-48.485L104.545 328c4.686-4.686 11.799-4.201 16.485.485L160.545 368 264.06 264.485c4.686-4.686 12.284-4.686 16.971 0L320.545 304v112z"/></svg> </p><p style="margin-left: 140px; padding-top: 20px"> L'image fixe qui doit <b>communiquer</b> efficacement des informations spatialisées à un public large.</p> <p style="float: left;"><svg aria-hidden="true" role="img" viewBox="0 0 384 512" style="height:2em;width:1.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M384 121.941V128H256V0h6.059a24 24 0 0 1 16.97 7.029l97.941 97.941a24.002 24.002 0 0 1 7.03 16.971zM248 160c-13.2 0-24-10.8-24-24V0H24C10.745 0 0 10.745 0 24v464c0 13.255 10.745 24 24 24h336c13.255 0 24-10.745 24-24V160H248zm-135.455 16c26.51 0 48 21.49 48 48s-21.49 48-48 48-48-21.49-48-48 21.491-48 48-48zm208 240h-256l.485-48.485L104.545 328c4.686-4.686 11.799-4.201 16.485.485L160.545 368 264.06 264.485c4.686-4.686 12.284-4.686 16.971 0L320.545 304v112z"/></svg> </p><p style="margin-left: 140px; padding-top: 20px"> L'image fixe qui doit <b>faire réfléchir</b> un certain public à propos d'informations spatialisées.</p> <p style="float: left;"><svg aria-hidden="true" role="img" viewBox="0 0 384 512" style="height:2em;width:1.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M384 121.941V128H256V0h6.059a24 24 0 0 1 16.97 7.029l97.941 97.941a24.002 24.002 0 0 1 7.03 16.971zM248 160c-13.2 0-24-10.8-24-24V0H24C10.745 0 0 10.745 0 24v464c0 13.255 10.745 24 24 24h336c13.255 0 24-10.745 24-24V160H248zm-135.455 16c26.51 0 48 21.49 48 48s-21.49 48-48 48-48-21.49-48-48 21.491-48 48-48zm208 240h-256l.485-48.485L104.545 328c4.686-4.686 11.799-4.201 16.485.485L160.545 368 264.06 264.485c4.686-4.686 12.284-4.686 16.971 0L320.545 304v112z"/></svg> <svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:2em;width:2em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M184.561 261.903c3.232 13.997-12.123 24.635-24.068 17.168l-40.736-25.455-50.867 81.402C55.606 356.273 70.96 384 96.012 384H148c6.627 0 12 5.373 12 12v40c0 6.627-5.373 12-12 12H96.115c-75.334 0-121.302-83.048-81.408-146.88l50.822-81.388-40.725-25.448c-12.081-7.547-8.966-25.961 4.879-29.158l110.237-25.45c8.611-1.988 17.201 3.381 19.189 11.99l25.452 110.237zm98.561-182.915l41.289 66.076-40.74 25.457c-12.051 7.528-9 25.953 4.879 29.158l110.237 25.45c8.672 1.999 17.215-3.438 19.189-11.99l25.45-110.237c3.197-13.844-11.99-24.719-24.068-17.168l-40.687 25.424-41.263-66.082c-37.521-60.033-125.209-60.171-162.816 0l-17.963 28.766c-3.51 5.62-1.8 13.021 3.82 16.533l33.919 21.195c5.62 3.512 13.024 1.803 16.536-3.817l17.961-28.743c12.712-20.341 41.973-19.676 54.257-.022zM497.288 301.12l-27.515-44.065c-3.511-5.623-10.916-7.334-16.538-3.821l-33.861 21.159c-5.62 3.512-7.33 10.915-3.818 16.536l27.564 44.112c13.257 21.211-2.057 48.96-27.136 48.96H320V336.02c0-14.213-17.242-21.383-27.313-11.313l-80 79.981c-6.249 6.248-6.249 16.379 0 22.627l80 79.989C302.689 517.308 320 510.3 320 495.989V448h95.88c75.274 0 121.335-82.997 81.408-146.88z"/></svg> <svg aria-hidden="true" role="img" viewBox="0 0 384 512" style="height:2em;width:1.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M384 121.941V128H256V0h6.059a24 24 0 0 1 16.97 7.029l97.941 97.941a24.002 24.002 0 0 1 7.03 16.971zM248 160c-13.2 0-24-10.8-24-24V0H24C10.745 0 0 10.745 0 24v464c0 13.255 10.745 24 24 24h336c13.255 0 24-10.745 24-24V160H248zm-135.455 16c26.51 0 48 21.49 48 48s-21.49 48-48 48-48-21.49-48-48 21.491-48 48-48zm208 240h-256l.485-48.485L104.545 328c4.686-4.686 11.799-4.201 16.485.485L160.545 368 264.06 264.485c4.686-4.686 12.284-4.686 16.971 0L320.545 304v112z"/></svg></p><p style="margin-left: 140px; padding-top: 20px"> L'image facilement modifiable qui doit <b>me</b> permettre visualiser et de comprendre des aspects spatiaux de mon information, dans le cadre d'un <b>processus analytique</b>.</p> <p style="float: left;"><svg aria-hidden="true" role="img" viewBox="0 0 384 512" style="height:2em;width:1.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M384 121.941V128H256V0h6.059c6.365 0 12.47 2.529 16.971 7.029l97.941 97.941A24.005 24.005 0 0 1 384 121.941zM224 136V0H24C10.745 0 0 10.745 0 24v464c0 13.255 10.745 24 24 24h336c13.255 0 24-10.745 24-24V160H248c-13.2 0-24-10.8-24-24zm96 144.016v111.963c0 21.445-25.943 31.998-40.971 16.971L224 353.941V392c0 13.255-10.745 24-24 24H88c-13.255 0-24-10.745-24-24V280c0-13.255 10.745-24 24-24h112c13.255 0 24 10.745 24 24v38.059l55.029-55.013c15.011-15.01 40.971-4.491 40.971 16.97z"/></svg></p><p style="margin-left: 140px; padding-top: 20px"> L'image <b>animée</b> ou discursive, qui doit communiquer un <b>processus</b> spatial évolutif, progressif en racontant une histoire.</p> <p style="float: left;"><svg aria-hidden="true" role="img" viewBox="0 0 448 512" style="height:2em;width:1.75em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:darkblue;overflow:visible;position:relative;"><path d="M400 0H48C21.5 0 0 21.5 0 48v416c0 26.5 21.5 48 48 48h352c26.5 0 48-21.5 48-48V48c0-26.5-21.5-48-48-48zM224 480c-17.7 0-32-14.3-32-32s14.3-32 32-32 32 14.3 32 32-14.3 32-32 32zm176-108c0 6.6-5.4 12-12 12H60c-6.6 0-12-5.4-12-12V60c0-6.6 5.4-12 12-12h328c6.6 0 12 5.4 12 12v312z"/></svg></p><p style="margin-left: 140px; padding-top: 20px"> L'image <b>interactive</b>, qui doit permettre d'<b>explorer</b> des composantes spatiales d'une information.</p> --- class: middle # Différents besoins de lisibilité des images cartographiques, selon leur fonctionnement -- - **Quelle adaptation de l'image à la *perception visuelle* humaine ?** > **→** Fonctionnement de la perception visuelle des images (graphique et cognitive) -- - **Quelle adaptation de l'image à une bonne expression de son contenu pour sa fonction ?** > **→** Conception et *design graphique* -- - **Quelle complexité cognitive, quelle *expérience du public* face à ce type d'image ?** > **→** État de l'art et études de *réception*, enquêtes. -- - **Quel *accompagnement* du public pour sa compréhension ?** > **→** Les lectures comme processus : animation, *storytelling*, interactivité, voire formation. --- ### L'évaluation de la complexité d'une image : typologie Plusieurs chercheurs ont essayé de mesurer la complexité visuelle, comme indice de la complexité de lecture. Cependant, cette complexité est multiple : .center[] [→ un article sur le sujet](https://journals.openedition.org/cybergeo/25271) --- # 2. Notions de perception visuelle des images graphiques **→** Principes de base de la perception visuelle **→** Conséquences pour la composition d'images cartographiques --- # 2.1 La perception visuelle n'est pas automatique, immédiate et parfaite (Contrairement à ce que notre cerveau tend à nous faire croire !) **→** Quelques illusions d'optique. [Pour aller plus loin : les travaux d'Akiyoshi Kitaoka](http://www.ritsumei.ac.jp/~akitaoka/index-e.html) --- class: middle .center[] > Illusion de Mond-Vergleich --- class: middle .center[] > Illusion de Mond-Vergleich --- class: middle .center[] > Spirale ou cercles ? --- class: middle .center[] > Spirale ou cercles ? : la solution --- # Perception visuelle : plusieurs niveaux d'attention ** a. La perception pré-attentive** > [Ch. G. Healey, "Perception in Visualization"](https://www.csc2.ncsu.edu/faculty/healey/PP/). --- .center[] .center[] .center[] --- **→** Des compléments apportés par C. Ware .center[] > "C. Ware, InfoViz, perception for design", 2008. --- ### Certaines variations visuelles sont plus efficaces que d'autres Car repérées par des neurones spécialisés, plus rapides, mais il faut aussi tenir compte de la perturbation. La variation de couleur seule (a) est plus lisible qu'un mélange couleur + forme (b). .center[] --- ### Mais la perception est aussi rapidement *perturbée* par la complexité .center[] --- class: middle **→** On retrouve des éléments de la **sémiologie graphique**, des variables rétiniennes > Cependant, une image cartographique, une planche d'infographie, est un ensemble plus complexe qu'une variation unique de formes simples : c'est une image *mise en page.* -- - Concrètement, la lecture d'une image infographique nécessite *plusieurs lectures successives*, avec des **réglages**, des **filtrages** différents de la perception, pour repérer des relations variées entre éléments, selon le type de graphique. -- - Ces lecture successives peuvent être guidées, encouragées, par une organisation de la page, la **composition graphique**, et par les principes du **storytelling**. --- **b. La perception post-attentive, la prise en compte de formes multiples, organisées : *la composition graphique* ** De nombreuses ressources existent pour guider la composition graphique, souvent sous des appellations comme "*principes*", "*règles*", voir "*lois*". Elles restent subjectives, liées à l'expérience et sont rapidement perturbées par la complexité visuelle. --- - **Le sens de lecture** .center[] --- class: middle .center[] --- class: middle .center[] --- - **La hiérarchie visuelle** **→** Le sens de lecture est aussi guidé par le *poids visuel* des éléments graphiques, et leur organisation dans la page. L'idée est de proposer des *gradients perceptibles* de certaines propriétés pour guider la lecture (ou la perturber rhétoriquement) : - Taille / échelle relative - Couleur / Contraste - Alignement / liaison - Répétition / rythme - Proximité / espace vide --- ## Illustration de ces principes À partir des dessins d'un [tutoriel de Visme](https://visme.co/blog/visual-hierarchy/) **Taille / échelle** .center[] --- class: middle **Couleur / contraste** .center[] --- class: middle **Alignement / Liaison** .center[] --- class: middle **Répétition / rythme** .center[] --- class: middle **Proximité / espace vide** .center[] --- ## Certaines caractéristiques graphiques vont aussi avoir des effets esthétiques/rhétoriques - L'équilibre / le déséquilibre - la tension - Les harmonies colorées - La capacité d'évocation du contenu - L'effet de surprise, de découverte --- **Illustration avec deux posters primés au FIG**  Liens : [Poster Khumbu, UMR Passages](http://mappemonde-archive.mgm.fr/num45/mois/moi15101.html) - [Poster Nuit étoilée, Collectif Renoir](https://renoir.hypotheses.org/1174]) --- class: middle # 3. Existe-t'il des outils pratiques pour évaluer la lisibilité d'une image facilement ? **→ Oui !** Grâce aux progrès de la simulation de la vision et de l'intelligence articificielle (aidée par le travail de petites mains...) --- ## Comment tester la lisibilité de ses mise en pages? -- - Le **flou** -- - La mesure de la **complexité graphique** -- - L'évaluation de la **complexité de lecture** : - La simulation de systèmes de perception (saillance visuelle) - Une IA entraînée sur des infographies pour indiquer les zones d'importance visuelle dans une image. --- ### Le flou Longtemps, la seule technique disponible pour évaluer la hiérarchie visuelle d'une image complexe était le flou. -- Un outil en ligne : [Pine Tools](https://pinetools.com/blur-image). .center[] --- class: middle ### L'évaluation de la complexité visuelle Rappel : les différents types de complexité .center[] --- class: middle Pour la **complexité graphique**, qui peut être une partie de la complexité visuelle totale, il existe des possibilités de mesure : - Les quadtrees (subdivisions) .center[] [→ Le papier : ](https://journals.openedition.org/cybergeo/25271) --- class: middle - la compressibilité locale (fenêtre glissante, kernel) .center[] --- class: middle ###L'évaluation de la complexité de lecture : des tests utilisateurs Un [article](https://www.mdpi.com/2220-9964/4/2/418/htm) de 2015 présente une série d'expériences d'évaluation de la complexité de lecture de cartes topographiques par une enquête basée sur des images. .center[] --- class: middle Ils aboutissent aux conclusions suivantes : - c'est la **quantité d'information** qui joue le plus sur la complexité de lecture ressentie, notamment la somme des longueurs totales des contours d'objets (lignes fines). -- - ensuite on trouve la **distribution spatiale** de l'information (dispersion) -- - la *complexité graphique ne joue pas beaucoup* (objets et résolution) -- Cependant, il s'agit d'une enquête qui comparait des portions de cartes, pas des mises en pages complètes, et uniquement des cartes topographiques. --- class: middle Voici les résultats des différentes mesures, notez les coefficients r. .center[] --- class: middle Pour évaluer l'effet des petites lignes et contours sur une image cartographique, vous pouvez utiliser [un outil en ligne dédié](https://couleurs.hypotheses.org/468). .center[] --- ### L'évaluation de la complexité de lecture : La simulation de systèmes de perception Cette technique a connu de rapides développements depuis les années 1990, avec le besoin de mettre au point des robots autonomes, capables d'interpréter leur environnement visuel (pensez aux voitures autonomes). -- Des recherches se sont intéressées à la simulation des différents systèmes de la perception visuelle humaine, en aboutissant à des images évaluant les *focalisations oculaires* et la *saillance visuelle* des images. .center[] -- Cependant, ces simulations étaient basées sur des *scènes naturelles*, pas des infographies, et tous les éléments artificiels, dont certaines couleurs, étaient sur-évaluées. --- ### L'évaluation de la complexité de lecture : La simulation par entrainement d'IA Avec le développement des capacités des réseaux de neurones, ont été mis au point des algorithmes qui peuvent simuler des réactions humaines, en les entraînant sur des milliers de cas d'exemple diversifiés. -- En 2020 des chercheurs d'*Adobe* (Photoshop) ont réussi à produire une **AI** capable d'évaluer *l'importance visuelle* à l'intérieur des images infographiques. [Lien vers le site, article + données](http://predimportance.mit.edu/) -- Ils ont entraîné un réseau de neurones sur un jeu de données de *1000 infographies* (posters, affiches, tableaux de bords de données, pages de sites web...), à partir des réactions de *250 personnes* à qui on a demandé de sélectionner sur ces images les zones les plus importantes. --- class: middle Les résultats sont très impressionnants (dernière colonne) : .center[] --- class: middle Surtout, *le code et les outils pour le faire fonctionner sont disponibles librement* sous la forme d'un bloc-note interactif Python. Ainsi, on peut exécuter en ligne gratuitement dans une image Binder accessible via un lien sur [**le github #TransCarto**](https://github.com/transcarto/predimportance-public). > .center[] --- class: middle ## Démonstration du modèle d'estimation de l'importance visuelle dans une image --- class: middle # Récapitulons : ## Les différents besoins de lisibilité -- - **Quelle adaptation de l'image à la *perception visuelle* humaine ?** > **→** Fonctionnement de la perception visuelle des images -- - **Quelle adaptation de l'image à une bonne expression de son contenu pour sa fonction ?** > **→** Conception et *design graphique* -- - **Quelle complexité cognitive, quelle *expérience du public* face à ce type d'image ?** > **→** État de l'art et études de *réception*, enquêtes. -- - **Quel *accompagnement* du public pour sa compréhension ?** > **→** Les lectures comme processus : animation, *storytelling*, interactivité. --- ## L'évaluation de l'*expérience du public* face à ce type d'image ? *C'est la thématique parent pauvre de notre présentation.* -- Elle est traditionnellement issue de l'expérience, mais on peut explorer certains outils comme : - l'étude de **l'état de l'art** : que font les autres cartographes pour ce fonctionnement, avec ce public ? > Recherches d'images, de références. -- - les **enquêtes** : on réalise des tests entre différentes versions, on étudie les réactions. > Exemple des travaux de l'IGN sur les styles des cartes topographiques [(S. Christophe, Ch. Hoareau, J. Ory)](https://www.lemonde.fr/blog/binaire/2019/12/16/les-cartes-cest-trop-style/)] -- - les **études de réception** : on regarde comment sont lues et utilisées des illustrations existantes. > Peu utilisé en cartographie, mais courant en histoire de l'art. On recherche les recensions, les descriptions parues. --- #4. De **nouveaux supports** pour mieux accompagner les lecteurs ## La lecture d'une image cartographique comme processus, et l'accompagnement du public : *storytelling*, animation et interaction. Les journalistes et documentaristes, d'abord en format vidéo puis web et papier, savent bien que pour présenter une information complexe il faut la présenter progressivement, si possible en *racontant une histoire* : le **storytelling**. On peut le faire *dans* une image en utilisant une mise en page jouant avec le design graphique, mais c'est évidemment bien plus efficace avec un format *animé* ou *interactif*. --- class: middle Cette possibilité est offerte par le web, on la retrouve notamment dans : - Les articles web utilisant des cartes > [Les effets de la pandémie sur le trafic aérien, NYT](https://www.nytimes.com/interactive/2020/02/21/business/coronavirus-airline-travel.html) - Les "*storymaps*" > [Le voyage d'Arya](https://storymap.knightlab.com/examples/aryas-journey/) - Les carnets interactifs : Jupyter (R, Python), Observable (D3, JavaScript). > [L'évolution des habitudes après-Covid19 avec Observable](https://observablehq.com/@bartok32/has-the-pandemic-affected-our-listening-habits?collection=@bartok32/data-driven-stories) - Les applications en ligne, comme le [*Mobiliscope*](https://mobiliscope.cnrs.fr/fr) --- ## De nouvelles compétences : UX et UI > *User eXperience* : prise en compte des attentes des utilisateurs d'un outil interactif (app / wite). > *User Interface* : ergonomie des interfaces utilisateurs (écrans) **→** Ergonomie d'interaction, parcours dans des écrans, utilisations de widgets, composition graphique appliquée aux sites web. .center[] [Source : Les Globules](https://www.lesglobules.com/lux-deux-lettres-un-objectif/globule/)