Introduction
The personalization specification:
- Expands the accessibility information supplied by the author;
- Facilitates preference driven individual personalization;
- Enables the author to specify key semantics to support users with cognitive impairments
- Defines a syntax for adaptable content such as: links, buttons, symbols, help and keyboard.
Technology holds the promise of being extremely flexible and the design of many systems includes the expectation that users can optimize their interaction experience according to their personal preferences or accessibility needs.
Why We Need Personalization
Personalization will allow assitive technology to:
- adapt to and meet the user's needs. Users who have difficulty with established, mainstream patterns can interact with interfaces modified to their preferences and abilities.
- modify levels of complexity as people's skills improve or decline over time. For example, extra support may be critical for some people but distracting for others.
- provide extra support to users who require:
- familiar and consistent symbols, iconography, and graphics
- tooltips or similar on-demand help or clues
- language they understand
- fewer or more constrained features
- distinction between native and third-party content
- custom keyboard short cuts
To achieve this, we need standardized terms and supportive syntax. These can be linked to associated symbols, terms, translations and explanations. This allows modifications based on an individual's personal preferences.
Example of sending an email
An author programmatically identifies that a button sends an email. Based on user preference settings the interface can be modified to:
- render the button with an alternative term, and/or furnish an additional tooltip that is understandable by the individual user.
- include F1 help that explains the send function in simple terms.
- associate the button with a keyboard shortcut that is always used for send (Submit).
- identify the button as important and always rendered in an emphasized form.
Use Case Examples
Requirements for Personalization Semantics elaborates many use cases that further contextualize the above summary of user needs. These example use cases form the basis of requirements for this technology. Personalization enables developers to create targeted extensions as additional use cases are encountered.
Examples
- Easily Distracted / Overwhelmed
- Difficulty Understanding Numbers
- Mild-Moderate Language Impairment / Learning Disability
- Severe Language Impairment
- Working Memory and Short-term Memory Impairment
Easily Distracted / Overwhelmed
Someone who is either easily distracted or can be easily overwhelmed with too much information on a web page needs the ability to simplify the page. They want just the critical information and need anything that is not integral to the understanding and use of the page suppressed.
Example: You want to get the latest weather report for your city and go to the www.weather.com website. Finding the actual weather forecast is actually a little challenging even if you have no disabilities due to all the advertisements above, beside and below the information you actually want, there is also today's top stories, trending news, and social media to ignore. If you are easily overwhelmed or distracted getting the key information about today's weather is a challenge. Having the ability to personalize and strip away all but the key information (i.e. just the weather forecast for my city) is critical for this user.
In this example, the author of this web page marks the<section>, <p>, or <div> that contains the actual weather report and any associated tools to manipulate the weather report (i.e. city search, hourly vs. 5 day forecast, etc.) as data-simplification = "critical", and marks the other content as "medium" (default) or "low".
For websites which rely on advertising revenue, it may be difficult to completely suppress advertisements. We envision that this attribute could also facilitate relocating the most critical sections of a website above anything that is a lower priority. (i.e. Content re-ordering)
Difficulty Understanding Numbers
Someone who has dyscalculia, difficulty understanding numbers, will have a hard time interacting with websites that use numbers to convey information. Therefore, this numeric information must be provided in an alternative format that the user can understand.
Example: The user wants to get the latest weather report for their city and goes to a weather website. For today’s forecast, it shows a high of 95℉ and a low of 40℉. This representation is not helpful for this particular user. Presenting this numeric information as a symbol or text would benefit the user. For example, instead of 95℉, a picture of someone wearing shorts and a tee-shirt with the sun above or simply a text alternative of “Very warm”. And, instead of 40℉ a picture of someone wearing a jacket with pants, or a text alternative of “Very cold”. For something like the humidity index of 90%, a text alternative of “muggy”.
In this example, the author would mark up the numbers using data-numberfree. The default would show the numeric value. Those needing an alternative representation for numbers, would get an associated image or description/values as simplified text instead.
It is important to note that people with dyscalculia are often very good with words, so long text can be better than short numbers.
Mild-Moderate Language Impairment / Learning Disability
Those who have a moderate Language Impairment / Learning Disability may have a limited vocabulary. They will only know terms that are in the core vocabulary they have learned. They may also use symbols to represent words and concepts.
Example: The user may know the word _name_ or _last name_ but have not learned the term "family name". For some users, learning new terms is very slow, requiring hours of work. For these users, reading may also be very slow so finding the right information can be a barrier. The ability to personalize a web page and present symbols instead helps users to easily understand the content being provided
Note that some people with language disabilities are good at numbers. They will want a long string of text replaced with a short number: <span data-easylang="90% of the time this happens"> normally this is the expected outcome</span>. This is the opposite of the numberfree example.
Additionally, because reading content for some users is extremely time-consuming, they also want less content and features on the web page.
Severe Language Impairment
Some users with a severe speech and/or physical impairment may communicate using symbols, rather than written text, as part of an Augmentative and Alternative Communication (AAC) system. The use of symbols to represent words is their primary means of communication when both consuming and producing information. Symbol users face a wide variety of barriers to accessing web content, but one of the main challenges is a lack of standard inter-operability or a mechanism for translating the same concept into different symbol sets.
User-stories include:
- An assisted living home authors adult education courses and life-skills content, for example, how to make dinner using a microwave. Within their core user-base, users are accustomed to different symbol-sets. The authors want to create content for all users across various symbol sets.
- A large banking site wants people to be as autonomous as possible while using their services. They provide augmented symbol references onto their core services. They need a mechanism to programmatically support multiple symbol-sets witin the code.
- People who know different symbol-sets wish to talk to each other. A government agency creating information sheets about human rights and patient rights are seeking feedback from impacted users. They add symbols from a common symbol-set to support a majority of different users. The agency would prefer to use a common symbol reference to support people who use or require different symbols. This allows all symbol-set users to both read and edit the content.
data-symbol: Using the data-symbol attribute, an author programmatically identifies the function of the button that sends an email. Based on user preference settings, a browser helper application or stand-alone tool renders that concept using an appropriate symbol, alternative term, and/or furnish an additional tool-tip that is understandable by the individual user. Using the Bliss Symbolics set's unique reference numbers as our 'taxonomy', other symbol sets can map their equivalent symbols against the Bliss set.
<label for="bar" data-symbol="14885">Your Principle Residence</label> <input type="textarea" id="bar" name="address" data-purpose="street-address">
Where the symbol value 14855 maps back to "Home".
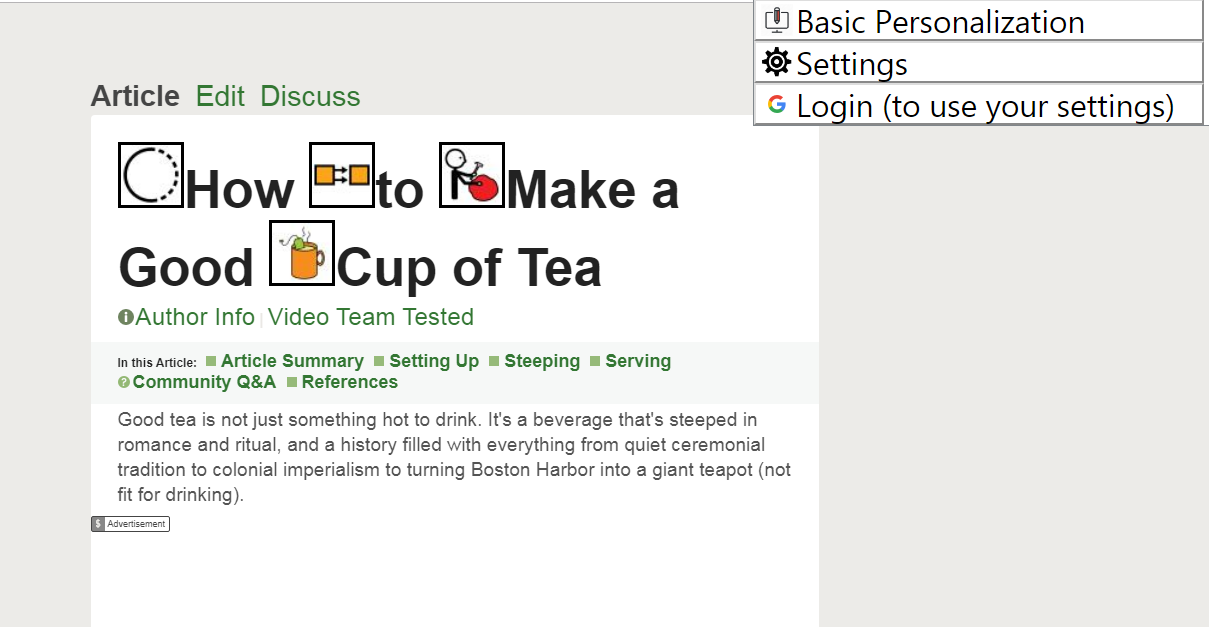
Proof of Concept Symbol Example
Original

Here we have the same page loaded, but the user agent has removed content and added symbols

Here we have the same page loaded, but the user agent has removed content and added different symbols that this user is more familiar with:

Note that users learn a specific symbol vocabulary. However, the various vocabularies are mutually unintelligible. Personalization offers a mechanism to translate between symbol sets to allow people to communicate with one another where it was previously not possible.
Working Memory and Short-term Memory Impairment
Users may have differences in both working and short-term memory. For some users, the duration of working memory may be shorter than the average of between 10-15 seconds.
Example: Many processes consist of a sequence of separate steps or actions which must be performed by a user to complete a process or workflow. Users need to remember completed tasks in order to identify their location in a process. In addition, a user must be able to navigate to completed tasks to make modifications or corrections.
A step indicator allows an author to define steps within a process or represent an entire user path outside of the context of a defined process. This includes turning steps between defined processes into breadcrumbs or linked steps that identify completed tasks. This allows the user to navigate back to completed steps and identify a user's current location in a path.
More information on persona and user needs can be found in Making content usable for people with cognitive and learning disabilities.
Out of Scope
While the intention of this work is to introduce a new set of attributes to support Personalization, the following work items are out of scope:
- Develop an API for browsers or other user-agents
- Develop or produce supporting technology (browser extension, stand-alone software, etc.)
- Develop or produce an authoring tool to support the new attributes
- Produce a symbol set for
data-symbol
We encourage a the development of these items and a list of implementations can be found on our wiki.